I 3 motivi per avere un sito responsive

Tempo di lettura: circa 2:30"
Oggi più del 60% delle visite a siti web avviene da smartphone (dati Audiweb - Nielsen). La maggior parte delle persone naviga la rete da mobile, per cui diventa indispensabile avere un sito responsive, cioè un sito i cui contenuti si adattino in modo automatico al dispositivo utilizzato dall’utente. Ciò significa che i contenuti del sito devono essere visualizzati correttamente dall’utente quando naviga da smartphone, ma devono essere ugualmente ben fruibili se si passa ad una navigazione da desktop o tablet.
Scopriamo più nel dettaglio perchè è importante avere un sito responsive.
Perchè rendere un sito web responsive
Avere un sito responsive non è solamente un vantaggio dal punto di vista estetico ma lo è anche per la SEO, ovvero per l’insieme delle azioni finalizzate a posizionare il sito web nella prima pagina dei risultati di Google.
Google, che è il motore di ricerca più usato al mondo e che in Italia domina il mercato delle ricerche online con una quota del 96%, richiede siti web che siano responsive, perché la sua mission è, da sempre, quella di restituire la miglior risposta possibile agli utenti a seconda del device da cui effettuano le ricerche. Dal 2015 il numero di ore che gli utenti trascorrono su Internet da dispositivi mobili, quali smartphone e tablet, ha superato di gran lunga quello riferito agli accessi da desktop e proprio per questa ragione Google "premia" i siti che offrono una navigazione ottimale da questi dispositivi. Al contrario, penalizza i siti non ottimizzati, facendoli scendere di posizione nei risultati di ricerca. Questo si traduce in meno visite al sito, meno contatti, meno preventivi e meno vendite.
Inoltre, avere un sito dotato di un design responsive è necessario per difendere il proprio brand dalla concorrenza nel web. Se un consumatore sta cercando un prodotto che la tua azienda vende ma, quando accede al tuo sito, non riesce a trovare le informazioni di cui ha bisogno a causa di testi troppo piccoli da leggere o immagini tagliate, abbandonerà nel giro di pochi secondi il tuo dominio e si rivolgerà ai tuoi competitor. Non sottovalutare questo aspetto!
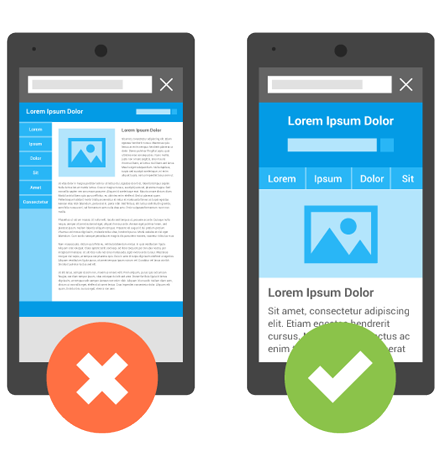
Come sapere se il tuo sito è responsive?
Se non sei sicuro di avere un sito responsive puoi fare una veloce auto-analisi. Accedi a una qualsiasi pagina del tuo dominio da desktop e restringi la finestra verso il bordo del monitor, rendendola più piccola. Se tutte le informazioni all’interno della pagina si auto-adattano alla finestra ora rimpicciolita, allora il tuo sito è responsive; se invece restringendo la pagina spariscono delle informazioni o le immagini vengono tagliate, significa che hai la necessità di rendere il tuo sito web responsive.
La stessa analisi la puoi fare da mobile. Se quando accedi al sito hai la necessità di zoomare e di spostarti all’interno della pagina per leggere tutte le informazioni, è arrivata l’ora di rendere il tuo sito web responsive.

I 3 motivi principali per avere un sito responsive
- Rendere la tua immagine aziendale online al passo coi tempi. Se ti presenti ad un potenziale cliente con un sito non moderno, la tua immagine aziendale ne risentirà. Con un sito web non responsive comunichi di essere una realtà obsoleta, non al passo con i tempi e soprattutto non ti rendi professionale.
- Con un sito responsive ti mostri affidabile. Un sito non responsive non è quasi mai dotato degli standard di sicurezza che ogni dominio dovrebbe avere, come per esempio della dicitura HTTPS nell’URL. La mancanza di tale elemento spingerà gli utenti verso siti più sicuri. Ricorda che nel web il tuo concorrente è ad un solo click di distanza da te.
- Con un sito responsive ti posizioni meglio nei risultati di ricerca di Google. Come detto in precedenza, Google predilige siti responsive. Per questo, con un sito responsive avrai maggiori probabilità di raggiungere le prime posizioni della pagina dei risultati di Google ed essere visto dagli utenti. Questo significa poter avere più visite al sito, più contatti commerciali, più preventivi e, in definitiva, più opportunità di vendita.
Non hai un sito responsive? Non aspettare! Dai un servizio migliore ai tuoi clienti e non lasciarti sfuggire nessun’altra opportunità di business!
Richiedi una consulenza gratuita