Cosa sono le Call to Action? Come usarle nei siti web?

Tempo di lettura: circa 4:00"
Uno degli elementi più importanti da considerare quando costruisci una pagina del sito web è l’inserimento delle CTA o Call To Action, che servono per spingere l’utente a compiere determinate azioni.
Ma cosa sono le Call to Action? Scopriamolo subito.
Cosa sono le Call To Action
Le CTA sono delle frasi testuali inserite all’interno di un elemento grafico (come, ad esempio, un bottone) che spingono l’utente a compiere un’azione all’interno del sito web. Le più famose sono: “Contattaci”, “Scopri di più”, “Clicca qui, "Scarica il PDF". Quando un utente atterra su una pagina del tuo sito web non dovrebbe aver dubbi su come muoversi e le CTA sono di grande aiuto da questo punto di vista. Questi bottoni ti permettono di trasformare la semplice visita al sito web dell’utente in qualcosa di più. Ad esempio, le Call To Action possono aiutarti a convertire la visita in un acquisto o possono spingere l’utente a compilare un modulo di contatto, a fare il download di un file, a mettere un like su Facebook o a fare un retweet su Twitter e via dicendo.
In particolare, le CTA sono fondamentali all’interno delle landing page. Queste pagine hanno l’obiettivo di convertire chi visita il sito web in lead (cioè in contatti) e in clienti. Le Call To Action aiutano nel raggiungimento di questi obiettivi, perché spingono l’utente a contattare l’azienda per avere più informazioni o a inserire un articolo nel carrello e completare l’acquisto.
Esempi di Call To Action (CTA)
Per spiegarvi meglio cosa sono le Call to action riportiamo qui 2 esempi.
websurfes.it
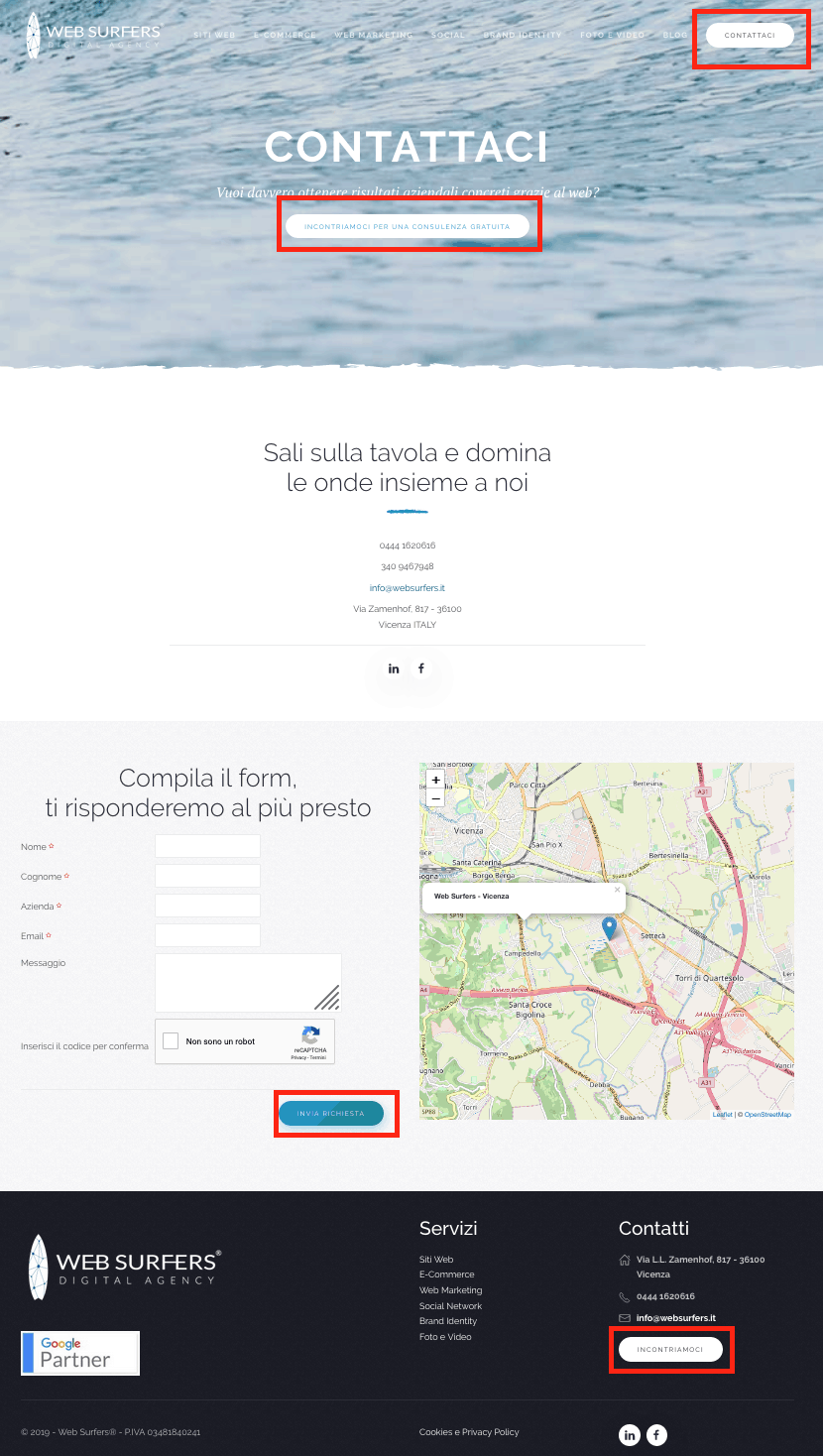
Naturalmente, anche nel nostro sito ci sono delle CTA, come puoi osservare nell’immagine qui sotto. Le CTA sono quelle evidenziate da un rettangolo rosso.

Nella pagina riportata nell’immagine puoi osservare diverse Call To Action. Nella parte destra del menu è presente la prima CTA "Contattaci" , messa in rilievo anche dalla grafica scelta, che porta l’utente alla pagina "Contatti". Nel panel iniziale, sotto alle due righe di testo, troviamo il bottone "Incontriamoci per una consulenza gratuita". Cliccandoci sopra, la pagina scorrerà verso il basso posizionandosi nella sezione sottostante. Lo sguardo dell’osservatore è portato a leggere le informazioni di contatto, scoprire dove lavoriamo, quali sono i nostri numeri di telefono, il nostro indirizzo mail e le nostre pagine nei social network.
All’interno della pagina è presente anche un form di contatto, che contiene un’atra Call to action all’interno del bottone “Invia richiesta”.
La pagina termina con il footer, nel quale troviamo nuovamente una Call to action: “Incontriamoci”. Una persona potrebbe, dopo aver letto il contenuto di una sezione, voler direttamente un contatto. Per questo motivo abbiamo inserito quella specifica Call To Action nel footer, in modo evitare una dispersione di tempo nell’arrivare alla pagina degli indirizzi. Osservando la sezione "Contatti" all’interno del footer, puoi osservare che la CTA si trova dopo le informazioni di contatto: è stata inserita al termine di un percorso lineare e studiato che l’utente seguirà, per spingerlo a compiere un’azione, che in questo caso è la richiesta di contatto.
booking.com
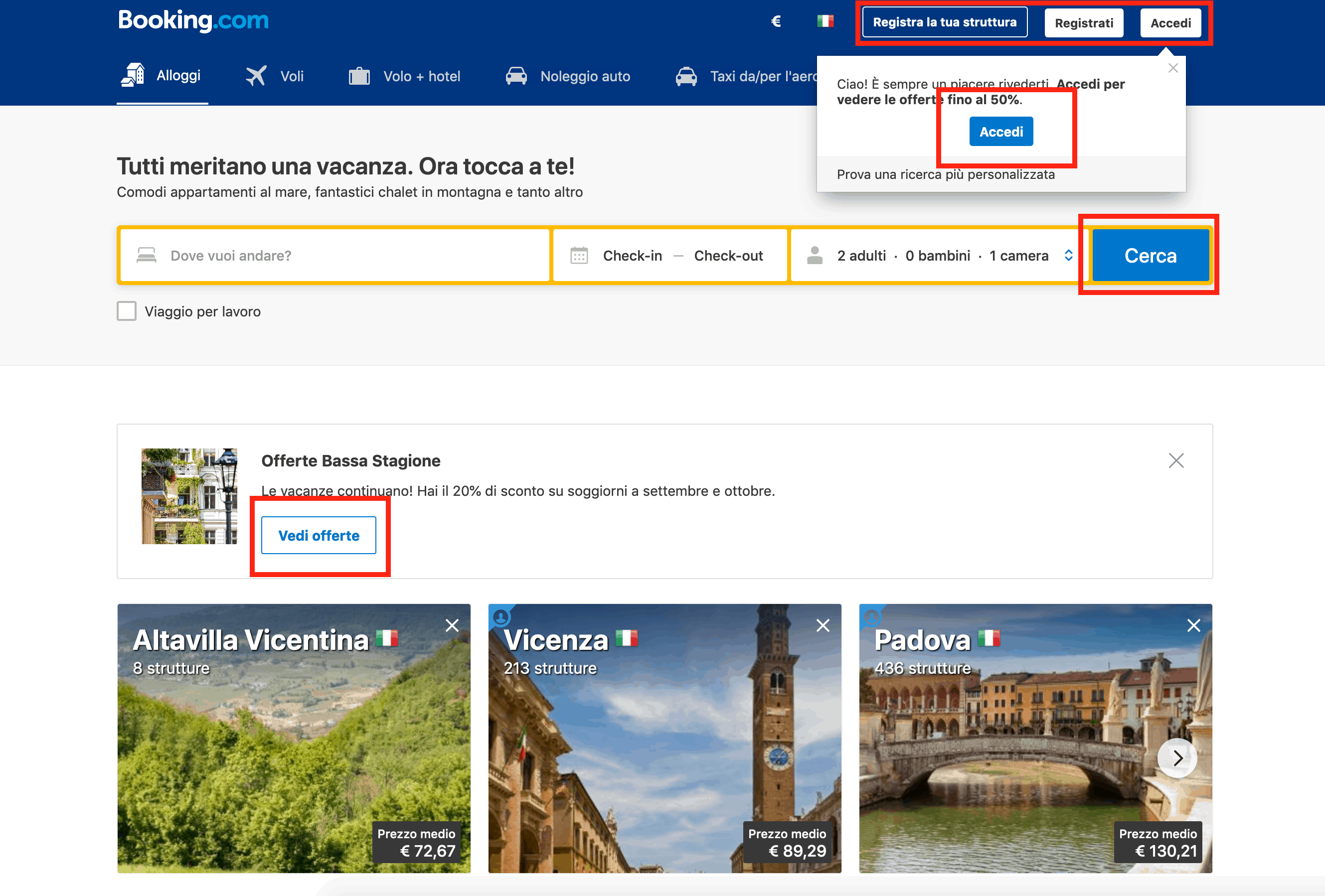
Nell’immagine sottostante, invece, puoi vedere come si struttura la homepage di Booking.

Il primo elemento di rilievo è il “Cerca” alla fine della sezione di ricerca di un luogo. Sopra di esso troviamo il bottone “Accedi” che spinge l’utente ad entrare nell’area privata e loggarsi. In alto nell’header noterai che ci sono altre 3 Call To Action: "Registra la struttura", "Registrati" e di nuovo "Accedi". Scendendo nella pagina, è presente il bottone "Vedi offerte" relative alla bassa stagione. Tutto questo prima di compiere un primo scroll. Questi elementi comunicano all'utente le possibili azioni che può fare una volta arrivato alla home del sito. Gli vengono messi davanti tutti gli elementi principali e sarà lui, poi, a decidere quale azione attuare.
In entrambi i casi qui esposti i percorsi sono stati studiati per far fare un percorso logico all'utente in modo tale che non si perda nella visita del sito web. Un percorso sì guidato, ma mai imposto.
Ricorda che le CTA devono sempre differenziarsi dagli altri elementi all'interno della pagina. Per far ciò potresti associare sempre lo stesso colore al pulsante o mettere un effetto grafico di rilievo che lo identifichi. Facendo ciò creerai un percorso di lettura e di azione funzionale e utile per l'utente.
Non è obbligatorio che tu inserisca sempre le stesse parole come Call to action. Se non vuoi far apparire il solito "Scopri di più" inventati una breve frase d'effetto, simpatica e in linea con il tuo mercato. L'utente apprezzerà la creatività se corrisponde con la comunicazione aziendale e il tuo settore di appartenenza.
Hai inserito delle Call To Action nelle pagine del tuo sito? Il testo che hai scelto è davvero efficace? Spinge l’utente a compiere le azioni che tu vorresti venissero attuate? Se vuoi saperne di più, clicca nell’ultima Call To Action della pagina e contattaci!
Richiedi una consulenza gratuita