Migliora la SEO del tuo sito ottimizzando le immagini

Tempo di lettura: circa 4:30"
Tra i tanti elementi che possono aiutare a migliorare il posizionamento organico del tuo sito web nella SERP di Google ci sono anche le immagini. Affinché un sito sia performante, deve avere immagini di alta qualità e di bassa dimensione (intesa come peso dell’immagine stessa).
Ti sembra impossibile? Continua nella lettura dell’articolo per scoprire come ottimizzare le immagini per migliorare la SEO del tuo sito.
Perchè bisogna ottimizzare le immagini di un sito web o di un e-commerce
Le immagini abbelliscono il sito web e si rivelano particolarmente utili per invogliare l’utente a leggere il contenuto della pagina. Le immagini possono rappresentare più del 50% del peso totale di una pagina in base a quante se ne utilizzano e, quindi, la loro ottimizzazione è indispensabile per migliorare la SEO del tuo sito.
Immaginati di entrare in un sito lento a caricare: cosa fai se devi attendere più di 30 secondi / 1 minuto per vederne il contenuto? Ciò che farebbero tutti: esci dal dominio e continui la tua ricerca in altri siti.
Questo è il comportamento di tutti gli utenti che navigano in rete e atterrano su un sito non ottimizzato o poco performante. Questo è un aspetto molto negativo, perché significa perdere dei potenziali clienti, che hanno deciso di non proseguire la navigazione nel tuo dominio e che, molto probabilmente, si rivolgeranno ai tuoi competitor per trovare ciò che stavano cercando. Inoltre, se le immagini che hai caricato sono pesanti, Google penalizza il tuo sito attraverso un posizionamento basso nella SERP. Ciò significa che quando digiterai le parole chiave per cercare il tuo dominio tra i risultati su Google, difficilmente lo troverai tra le prime pagine del motore di ricerca.
Ora pensa a quante immagini può avere un e-commerce. Più immagini carichi in un dominio, più dovrai fare attenzione all’ottimizzazione delle immagini stesse, altrimenti rischi di avere un sito non performante e non in grado di intercettare correttamente ed efficacemente i tuoi potenziali clienti. Ma vediamo nella pratica come ridurre il peso delle immagini prima di caricarle in un sito web e quanti formati esistono.
I formati o estensioni di file immagine
Quanti sono i formati delle immagini? Vediamoli nel dettaglio.
- JPG: questo tipo di file è il più conosciuto e il più utilizzato perché è il più performante. Grazie a questo formato, il peso della foto si riduce sensibilmente. Tuttavia, anche la qualità dell’immagine si abbassa. Per questi motivi, noi consigliamo di utilizzare il formato JPG, ma raccomandiamo di verificare la qualità dell’immagine prima di caricarla nel sito web. Assicurati sempre che abbia mantenuto una buona qualità e che non risulti sgranata o di bassa definizione.
- PNG: il formato .png permette di mantenere le trasparenze e, difatti, è l’estensione utilizzata per esportare i loghi. La differenza con il .jpg è che il .png comprime le foto senza perdere dei dati, ma non si arriverà ad avere un peso basso tanto quanto con il formato .jpg.
- GIF: il formato .gif non viene quasi mai utilizzato per salvare delle immagini. Viene usato solamente se è necessario usare gif animate.
- TIFF: questo formato viene utilizzato solamente per foto in altissima qualità e ricche di dettagli. Si usa a livello tipografico ed è sconsigliato per il web.
Come ottimizzare le immagini: programmi e siti online
Hai scaricato una foto per il tuo sito da uno dei tanti portali di foto-stock e ora vuoi ottimizzare quell’immagine per migliorare la SEO del tuo sito. Come fare? Innanzitutto, devi controllare il peso della foto: se hai un Mac digita “command” + “i”, se usi un PC clicca col tasto destro del mouse sulla foto -> Proprietà -> Dettagli. Se l’immagine pesa 1 MB o 2 MB è decisamente troppo pesante. Cerca di arrivare a un peso non superiore ai 500 KB.
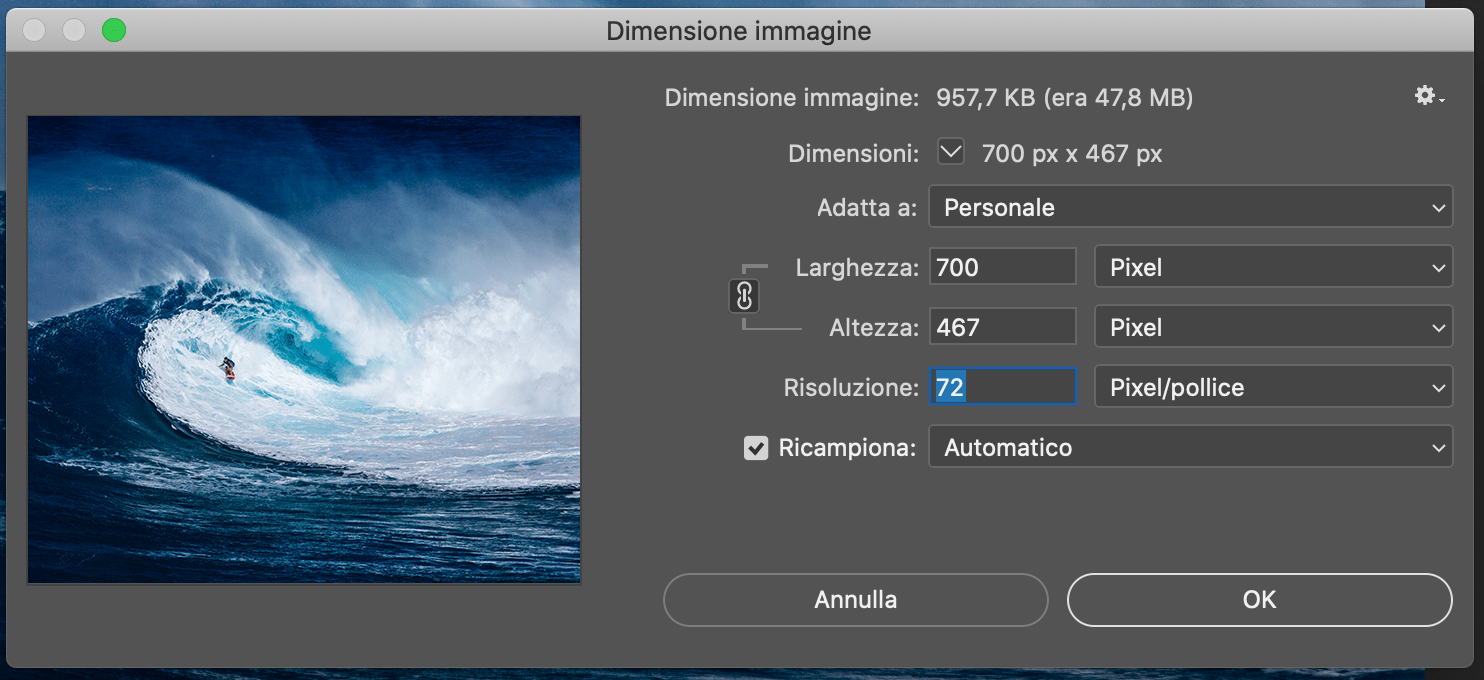
Per fare ciò puoi usare uno strumento di grafica professionale come Photoshop. Apri l’immagine nel software e vai su Immagine -> Dimensione Immagine. Indica la misura che ti serve (se la fotografia dovrà essere inserita insieme ad un testo, una larghezza di 700px sarà più che sufficiente dal momento che l’intera lunghezza dello schermo è di 1200px).

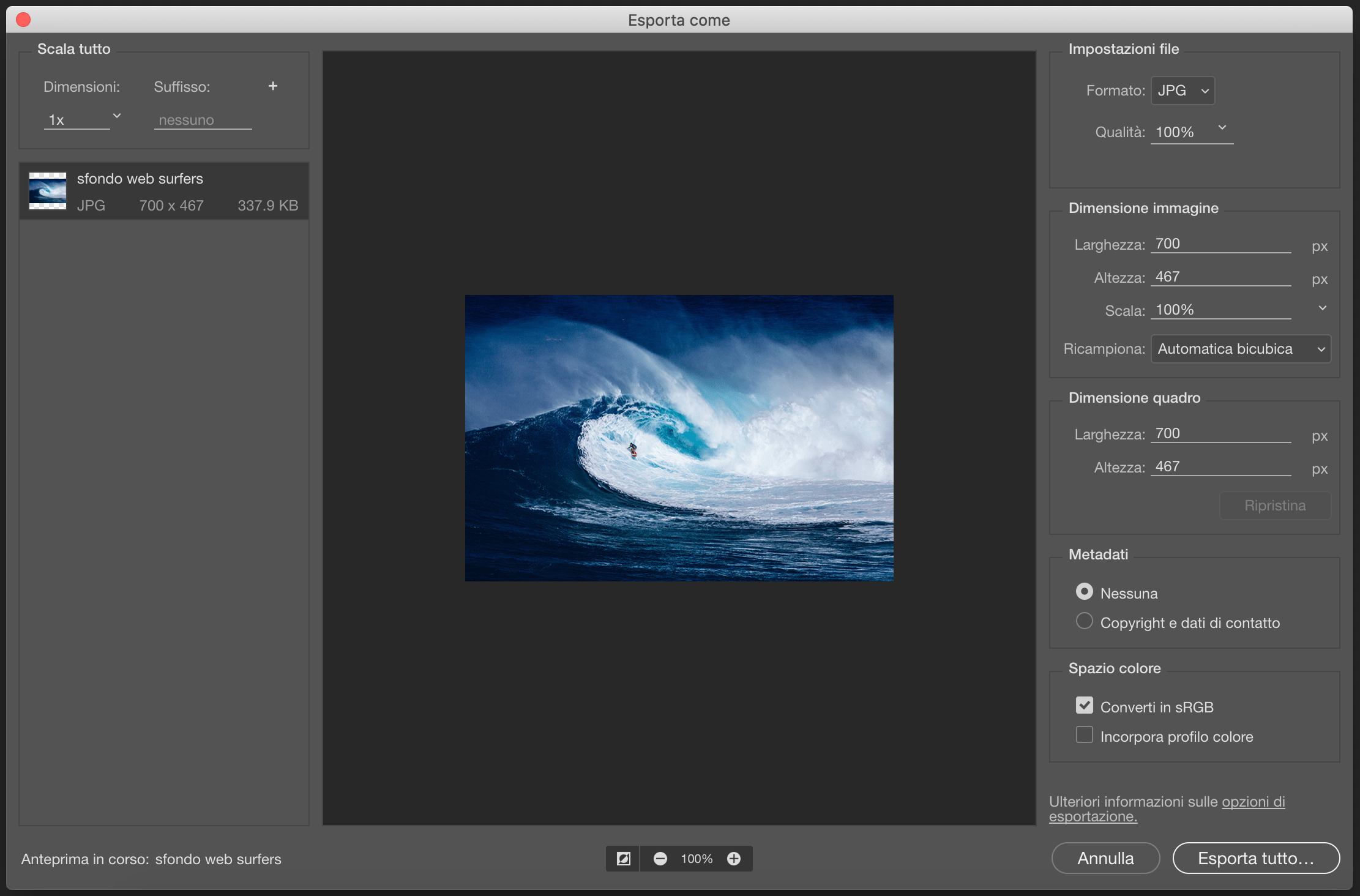
Ora devi salvarla. Come indicato in precedenza, suggeriamo di optare per formati leggeri, come il .jpg. Clicca su File -> Esporta -> Esporta come e Seleziona il formato .jpg sul lato destro della schermata. Controlla il nuovo peso della foto sulla sezione a sinistra. Una volta appurato che il peso è al di sotto di 500 KB, puoi procedere al salvataggio e al caricamento dell’immagine sul sito web.

Se non disponi di un software professionale come Photoshop, non temere. Ci sono dei tool online che ti permettono di diminuire il peso delle foto e di ottenere comunque lo stesso risultato. Uno dei software che ti consigliamo è Shortpixel. Una volta effettuato l’accesso al sito, clicca sulla voce di menu "Compress" e trascina l’immagine all’interno della sezione di ottimizzazione delle immagini. Sulla destra troverai 3 tipologie di compressione: lossy, glossy e lossless. Noi ti consigliamo di usare “lossy” perché è l’opzione che riduce maggiormente il peso dell’immagine rispetto alle altre, mantenendo comunque una buona qualità.
Quanto pesano le immagini nel tuo sito web? Hai bisogno di ottimizzarlo perchè non è performante? Chiamaci per una consulenza gratuita!
Richiedi una consulenza gratuita