Quale font scegliere per il tuo sito web?

Tempo di lettura: circa 5:00"
In altri due articoli del nostro blog abbiamo spiegato come utilizzare i colori all'interno dei siti web. Abbiamo approfondito il tema della Psicologia dei colori caldi e della Psicologia dei colori freddi, analizzando nel dettaglio quali sono le sensazioni che trasmette ogni singolo colore e quali sono gli ambiti più appropriati per usarli, anche in base al business dell'azienda.
In questo articolo tratteremo, invece, la tematica dei font. La scelta dei font potrebbe sembrare un dettaglio poco importante e secondario nel processo di costruzione del sito e dei contenuti da pubblicare. Invece, il font si rivela molto importante per la user experience, soprattutto per la lettura dei contenuti da parte dell'utente. Se il font usato per i testi del tuo sito non è adeguato e facile da leggere, gli utenti preferiranno uscire e cercare informazioni altrove, magari nei siti dei tuoi competitor. La grafica di un sito ha un peso non indifferente per che naviga nella rete. È vero che i contenuti sono importanti, ma non bisogna dimenticare che anche l’occhio vuole la sua parte.
Che cos'è un font?
Per capire cos'è un font è importante sottolineare la differenza tra font e carattere tipografico. Entrambi rappresentano le lettere e il loro stile. Tuttavia, con il termine “font” si intende il file che si installerà nel proprio computer per un utilizzo solamente digitale, mentre con il termine “carattere tipografico” ci si riferisce alle lettere che vengono scritte su supporti cartacei e non su dispositivi tecnologici.
I font possono essere suddivisi, in prima battuta, in font "sans serif" e font "serif". I primi si caratterizzano per l’assenza di grazie (cioè gli elementi decorativi alla fine di ogni lettera), mentre i font "serif" sono dotati di elementi decorativi nelle parti finali delle lettere. Più avanti parleremo delle tipologie di font nel dettaglio.
Prima di proseguire e parlare degli elementi caratteristici di un font, è bene sottolineare che la lettura da schermo è molto più stancante rispetto alla lettura su un supporto cartaceo. Per questo motivo, come dimostra uno studio effettuato da Google e IBM, i font sans serif sono i migliori nel web, perché garantiscono un livello di comprensione superiore rispetto ai font serif.
Elementi caratteristici di un font
Quando devi scegliere quale font utilizzare per il tuo sito web rifletti su questi 3 elementi:
- la leggibilità del font
- la dimensione delle lettere
- l’estetica del font
Un font moderno e leggibile da pc e dai dispositivi mobile è molto importante per 3 motivi principali:
- aiuta il lettore nella comprensione del testo
- non stanca l’occhio e invoglia a proseguire nella lettura
- se il font ha la giusta larghezza e spaziosità intorno ad esso, non interromperà il flusso visivo
Che tipologia di font esistono?
Ma quanti font esistono? E quale è preferibile scegliere? Ecco una classificazione dei font:
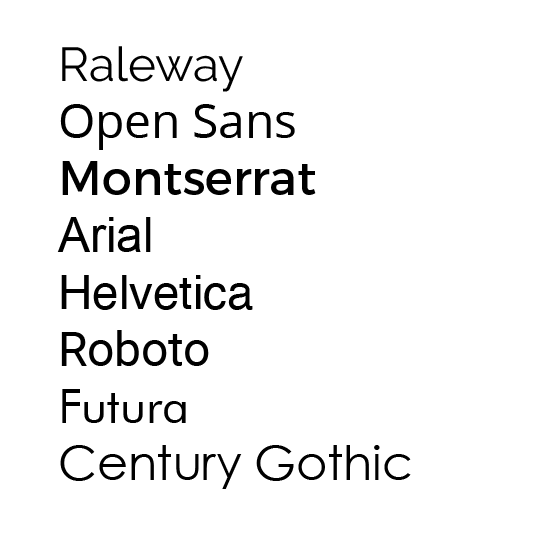
Font Sans Serif (font senza grazie)
Questi font non hanno nessun tipo di rifinitura o “ghirigoro”. Sono puliti, moderni e attuali. Nei siti web risultano i migliori perché, oltre ad essere lineari, sono molto leggibili e rendono il tuo sito web al passo con i tempi. Si caratterizzano per le estremità delle lettere nette e dritte, senza appendici. Esempi di font sans serif sono: l’Open Sans, il Montserrat, l’Arial, il famoso Helvetica, Roboto, il Verdana, il Futura, il Century Gothic e il Raleway (il font che abbiamo scelto per il nostro sito Web Surfers).

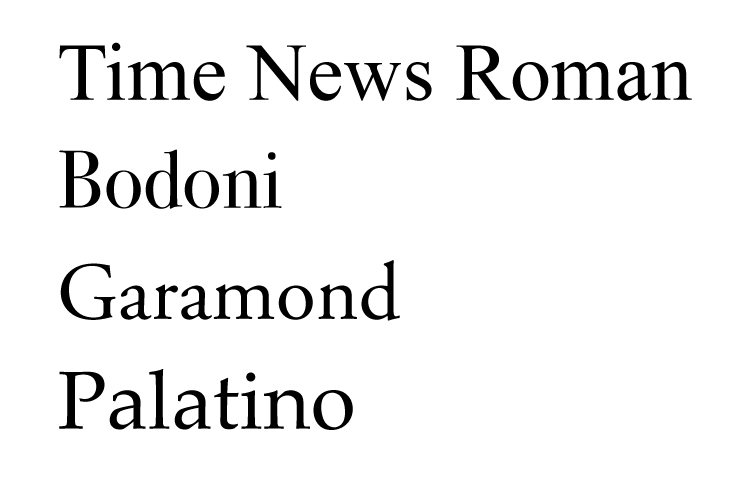
Font Serif (con grazie)
I font con grazie sono quei caratteri che si presentano con decorazioni. Sono molto utilizzati nella carta stampata, come ad esempio nei giornali, perché sono considerati più leggibili su supporti materiali cartacei. L’alta qualità della stampa, infatti, e il colore nero dei caratteri in contrapposizione al colore bianco del supporto, li rendono chiari alla lettura e non affaticano l’occhio. Ciò non accade se si utilizzano nel web. Puoi utilizzare questi font nel tuo sito web, ma prediligili per i titoli o sottotitoli ed evitane l’utilizzo per testi molto lunghi.
Esempi di font serif sono: il Times New Roman, il Bodoni, il Garamond e il Palatino.

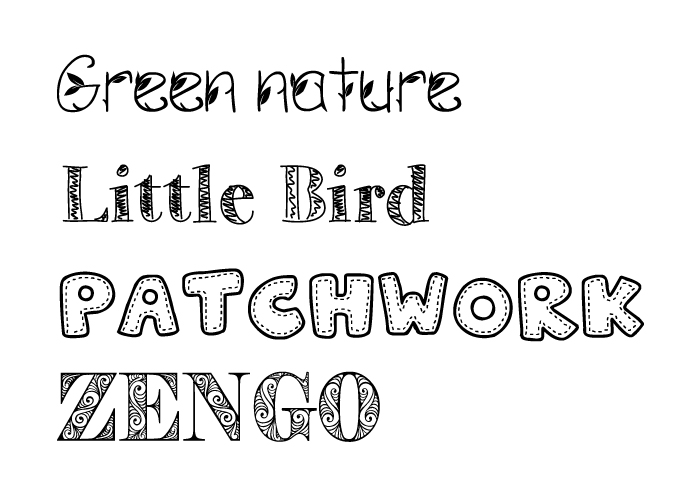
Font decorativi
I font decorativi sono molto particolari nelle loro decorazioni. Non sono quasi mai usati online, proprio perché non sono facilmente leggibili dagli utenti che navigano in rete.

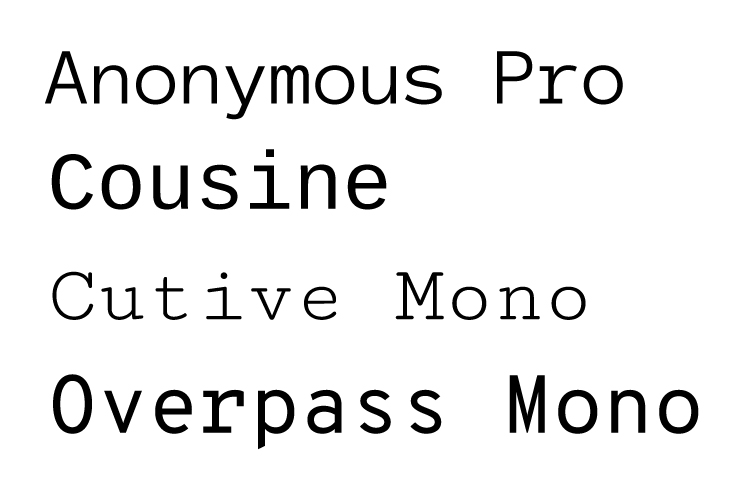
Font monospace (a spaziatura fissa)
Questa tipologia di font ha i caratteri con una larghezza fissa tra una lettera e l’altra, indipendentemente dalla dimensione reale del carattere. Anche questi sono poco accattivanti nel web, perché non esprimono emozioni o sentimenti. Sono estremamente moderni, ma possono stancare.

Quanti font utilizzare nel sito web?
Per garantire un ordine visivo all’interno delle pagine consigliamo di utilizzare non più di 3 font. Usali in modo gerarchico. Un esempio? Scegli un font serif per il titolo della pagina (H1) e un font sans serif per il sottotitolo (H2).
Altri elementi da valutare
Una volta scelto il font da utilizzare, bisogna riflettere anche sui seguenti elementi:
- il contrasto tra lo sfondo e il colore del testo: un testo fucsia su uno sfondo blu è poco leggibile come un font di colore rosso su uno sfondo verde. La maggior leggibilità, invece, la si trova quando si ha lo sfondo bianco e il testo nero
- i titoli, sottotitoli e sotto-sottotitoli (H1, H2, H3)
- il corretto utilizzo di interlinea e spaziatura
- la suddivisione del testo in paragrafi per dare respiro alla pagina e organizzare il testo per argomentazioni. Un testo suddiviso in paragrafi o a punti elenco invoglia maggiormente alla lettura rispetto a un blocco di testo senza spazi bianchi.
Siamo giunti alla fine di questo articolo relativo ai font. Ma ora parliamo di te: hai deciso che font usare nel tuo sito web? Se possiedi già un dominio, stai usando un font corretto per agevolare la lettura dei contenuti da parte degli utenti? Se sei interessato ad approfondire anche il tema della scelta e dell’uso dei colori per il tuo sito, scopri di più sulla Psicologia dei Colori (parte 1) e (parte 2) e i suoi significati per realizzare il perfetto sito web!
Se vuoi ricevere un prima consulenza gratuita, non esitare a contattarci!
Richiedi una consulenza gratuita